Notice
Recent Posts
Recent Comments
Link
- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 환경번수
- 자바
- jenkins
- ora-01476
- rocky linux
- SVN
- jaekjoon java
- 제수가 0입니다
- putty
- DBeaver
- 백준
- baekjoon
- docker
- 1773번
- install
- 사용법
- PostgreSQL
- 백준 JAVA
- java
- javascript
- MAC
- 메뉴얼
- bekjoon
- 백준 java jaekjoon JAVA
- subversion
- Rocky Linux 9
- Oracle
- boj
- linux
- jsonb select
Archives
기록하는 개발자
summernote 메뉴얼 본문
summernote 이미지를 업로드 했을때 지정한 경로에 이미지를 저장하고 화면에 띄워주는 기능을 구현했습니다.

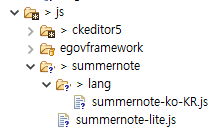
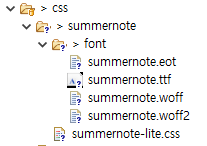
1. summernote 다운로드
다운로드 설명 참고 블로그
Summernote 사용법 , 썸머노트 사용법 - 삽질중인 개발자
- 썸머노트사용법 정리 - 홈페이지에서 글을 쓰는 부분에 일반 텍스트 형태의 글 쓰기만 지원한다면 사용자가 사용하기 불편하다. 이러한 점 때문에 대부분의 홈페이지에서는 웹에디터를 지원
programmer93.tistory.com


2. controller 생성
private String getServerIp() {
InetAddress local = null;
try {
local = InetAddress.getLocalHost();
} catch (UnknownHostException e) {
e.printStackTrace();
}
if (local == null) {
return "";
} else {
String ip = local.getHostAddress();
return ip;
}
}
//summernote, quill 이미지 업로드
@ResponseBody
@RequestMapping(value = "/editorImage2.do")
public String profileUpload(MultipartFile file, HttpServletRequest request, HttpServletResponse response) throws Exception {
response.setContentType("text/html;charset=utf-8");
String imageServerPath = null; //서버경로
String savePath= null; //저장경로
String originalImagename= null; //원본이름
String imageName= null; //저장본이름
String extension= null; //확장자
savePath = EgovProperties.getProperty("Globals.EditerImagePath");
originalImagename = file.getOriginalFilename();
imageName = null;
extension = FilenameUtils.getExtension(originalImagename);
imageName = "img_" + UUID.randomUUID() + "." + extension;
File imageUpload = new File( savePath + imageName);
if (!imageUpload.exists()) {
imageUpload.mkdirs();
}
file.transferTo(imageUpload);
imageServerPath = request.getScheme() + "://" + getServerIp() + ":" + request.getServerPort() + request.getContextPath() + "/images/" + imageName; // 로컬 받아오는거 찾기
Thread.sleep(5000); // 이미지 폴더 새로고침 시간용 딜레이
return imageServerPath;
}
3. summernote 적용
<!-- summernote -->
<script src="<c:url value='/js/summernote/summernote-lite.js'/>" defer></script>
<script src="<c:url value='/js/summernote/lang/summernote-ko-KR.js'/>" defer></script>
<link rel="stylesheet" href="<c:url value='/css/summernote/summernote-lite.css'/>">
<textarea class="form-control " rows="5" id="summernote" name="summernote" maxlength="1000" required="required"></textarea>
/********************************************************summernote********************************************************/
/*에디터 생성*/
$(document).ready(function() {
$('#summernote').summernote({
height: 300,
focus: false,
lang: "ko-KR",
callbacks: { //이미지 등록 이벤트
onImageUpload: function(files, editor, welEditable) {
for (var i = files.length - 1; i >= 0; i--) {
summernoteImageUpload(files[i], this);
}
}
}
});
});
function summernoteImageUpload(file, el) { //이미지 등록 이벤트
var form_data = new FormData();
form_data.append('file', file);
$.ajax({
data: form_data,
type: "POST",
url: './editorImage2.do',
cache: false,
contentType: false,
enctype: 'multipart/form-data',
processData: false,
success: function(img_name) {
$('#summernote').summernote('editor.insertImage', img_name); //이미지 화면 표시
}
});
}
| 개인적으로 정리한 내용을 간단하게 풀어 작성했습니다. 이해가 안가는 부분은 댓글 남겨주시면 설명해드리겠습니다. |
'Open Source' 카테고리의 다른 글
| 맥북 homebrew 설치 (0) | 2025.01.16 |
|---|---|
| amCharts 5 계층형 Treemap 메뉴얼 (0) | 2022.11.23 |
| MyBatis resultMap collection 사용법 [1:N select] (0) | 2022.07.29 |
| CKEditor5 메뉴얼 (0) | 2021.12.05 |
| Docker 설정 메뉴얼 (0) | 2021.12.05 |
Comments




